Footer Builder
Footer Builder
Elementor plugin is required for building and customizations.
Introducing our Footer Builder – the ultimate solution for crafting visually stunning and functionally dynamic footers. Redefine your website's bottom section with ease, ensuring a cohesive and professional look across all pages.
Key Features:
-
Effortless Design Customization: Create a footer that reflects your brand identity effortlessly using our intuitive drag-and-drop interface. Customize colors, fonts, layout, and more with just a few clicks.
-
Responsive and Mobile-Ready: Ensure a seamless browsing experience on all devices with a responsive and mobile-ready footer. Our Footer Builder automatically adapts to different screen sizes, providing consistency and accessibility.
-
Versatile Widget Options: Choose from a range of versatile widgets to include in your footer, such as social media icons, contact forms, newsletter subscriptions, latest posts, and more. Tailor the footer's content to match your website's goals.
-
Dynamic Content Integration: Seamlessly integrate dynamic content into your footer, such as recent blog posts or user information. Keep your footer fresh and engaging with content that updates automatically.
-
Sticky and Fixed Options: Optimize navigation with sticky and fixed footer options. Keep important information and navigation accessible as visitors scroll or create a fixed footer for a unique and modern look.
-
Customizable Column Layouts: Arrange your footer's content in customizable column layouts. Whether you prefer a traditional single-column design or a more complex multi-column layout, our Footer Builder provides the flexibility you need.
Steps to follow
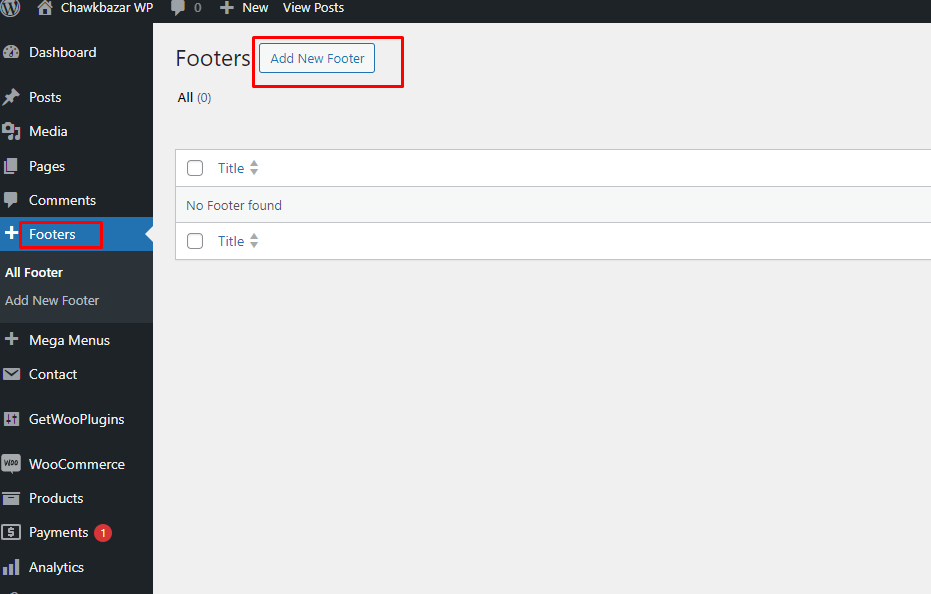
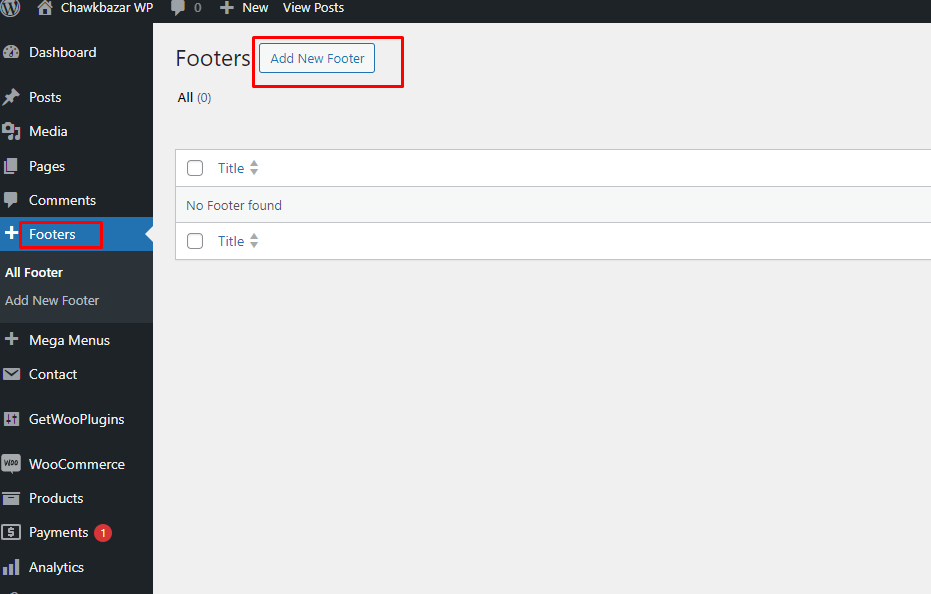
1. First Step Navigate to Dashboard > Footer Builder and click Add New Footer Button

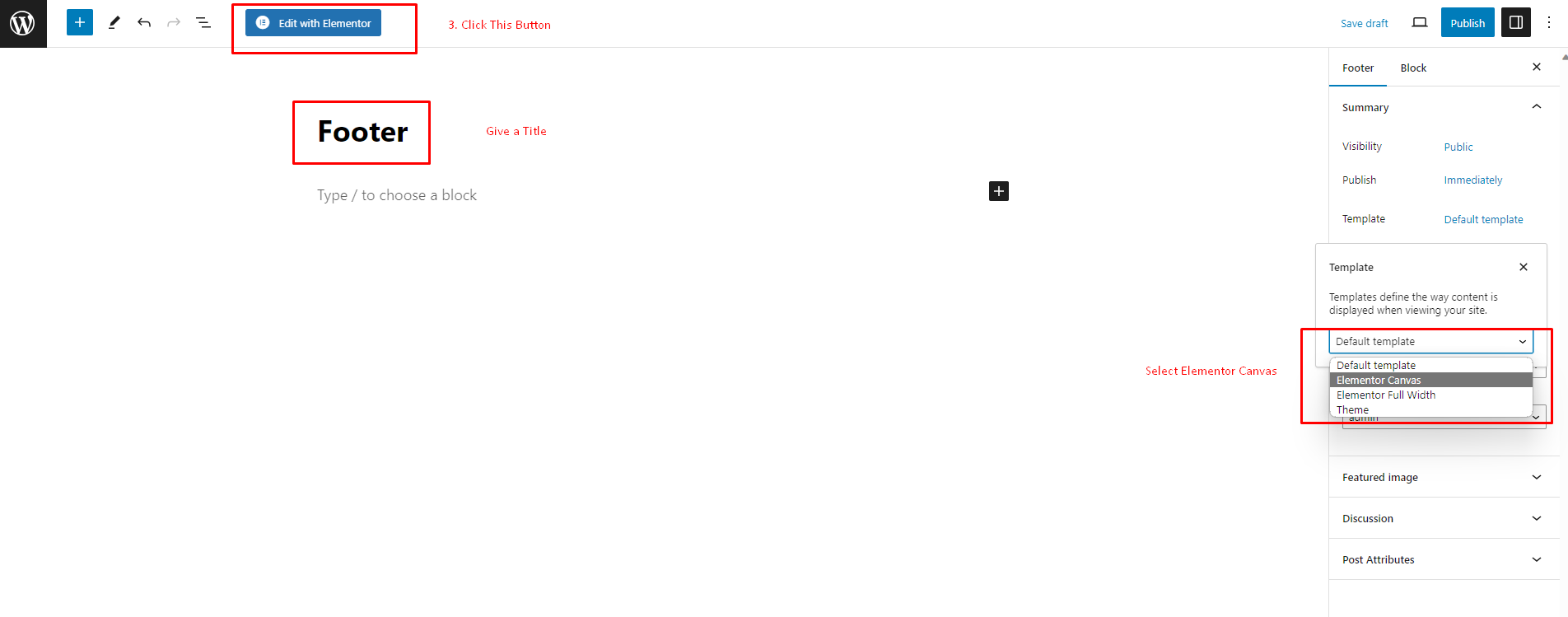
2. Second Step Set builder settings for Footer.

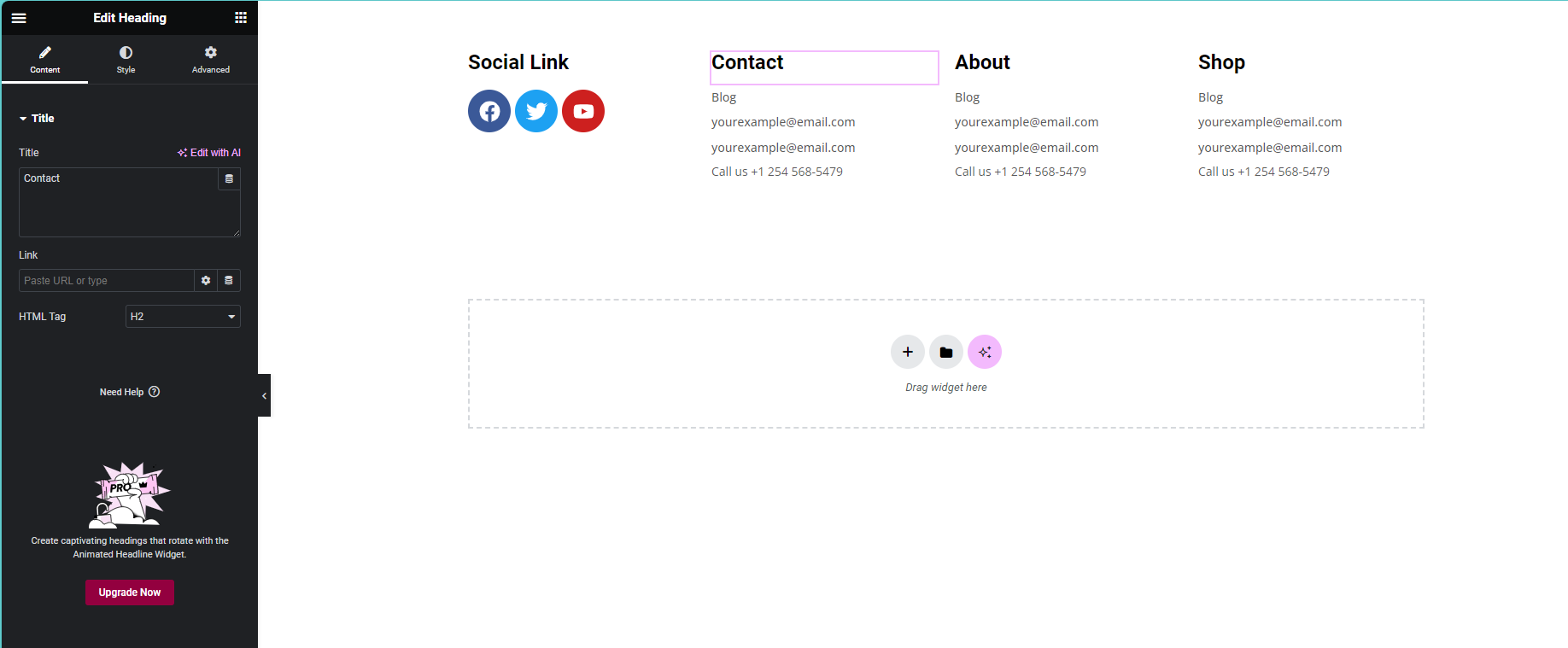
3. Third Step Set your prefer Widget. We are using Social Widget, Heading and Icon Box Widget.

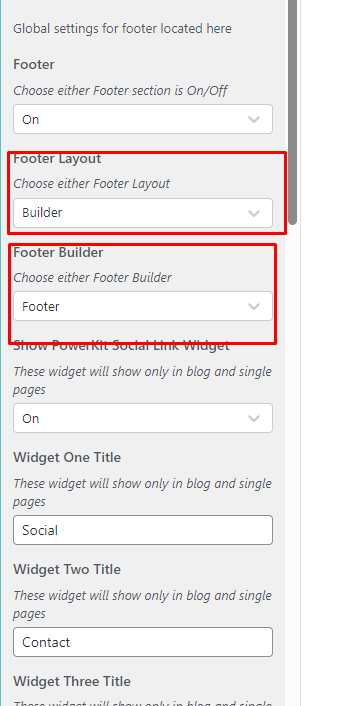
4. Fourth Step Now Set this Custom Footer Menu is Global Menu. Go to Dashboard -> Appearance -> Customize -> Chawkbazar Theme Panel -> Footer. Now Select Layout Builder and Footer Builder is your Customer Footer.


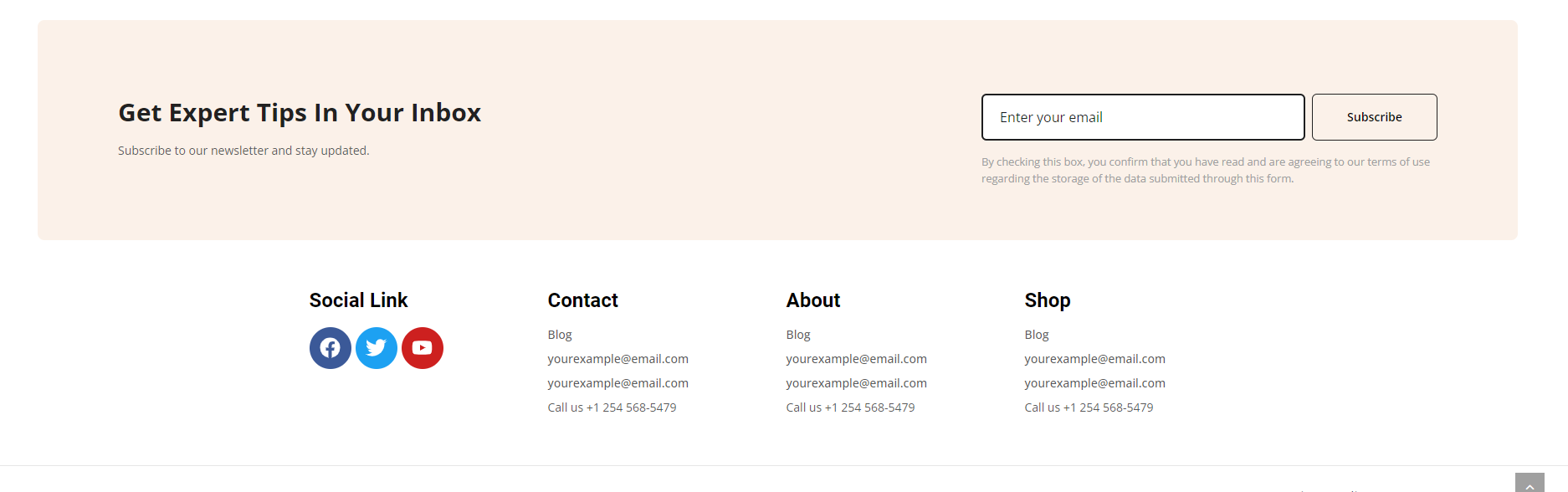
Footer Preview