Mega Menu Builder
Mega Menu Builder
Elementor plugin is required for building and customizations.
Introducing our Mega Menu Builder – the ultimate solution for crafting visually stunning and functionally dynamic Mega Menu. Redefine your website's bottom section with ease, ensuring a cohesive and professional look across all pages.
Key Features:
-
Drag-and-Drop Interface: Build your mega menu with ease using a simple drag-and-drop interface. Arrange elements, customize styles, and create a mega menu that perfectly aligns with your brand vision.
-
Responsive Design: Ensure a seamless user experience across all devices. Our Mega Menu Builder automatically adapts to different screen sizes, guaranteeing a visually appealing and fully functional header on desktops, tablets, and smartphones.
-
Styling Options Galore: From fonts and colors to spacing and alignment, our Mega Menu Builder provides an extensive array of styling options. Tailor your Mega Menu to match your brand guidelines effortlessly.
-
Multiple Menu Components: Choose from a variety of widget, including logos, navigation menus, buttons, search bars, and more. Mix and match widget to create a menu that meets your specific needs.
-
Versatile Navigation Styles: Whether you prefer a classic menu, a trendy hamburger icon, our Mega Menu Builder accommodates various navigation styles. Enhance user navigation and keep them engaged.
-
Integration with Dynamic Content: Seamlessly integrate dynamic content, such as post titles or user information, directly into your header. Keep your site dynamic and up-to-date without manual updates.
Steps to follow
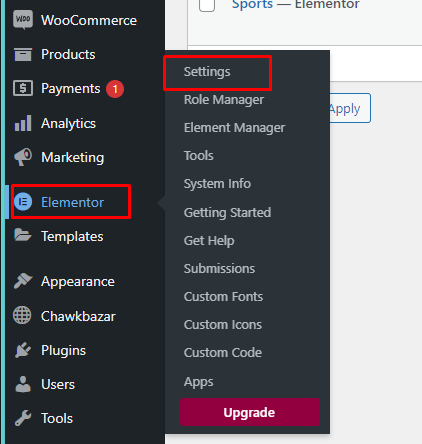
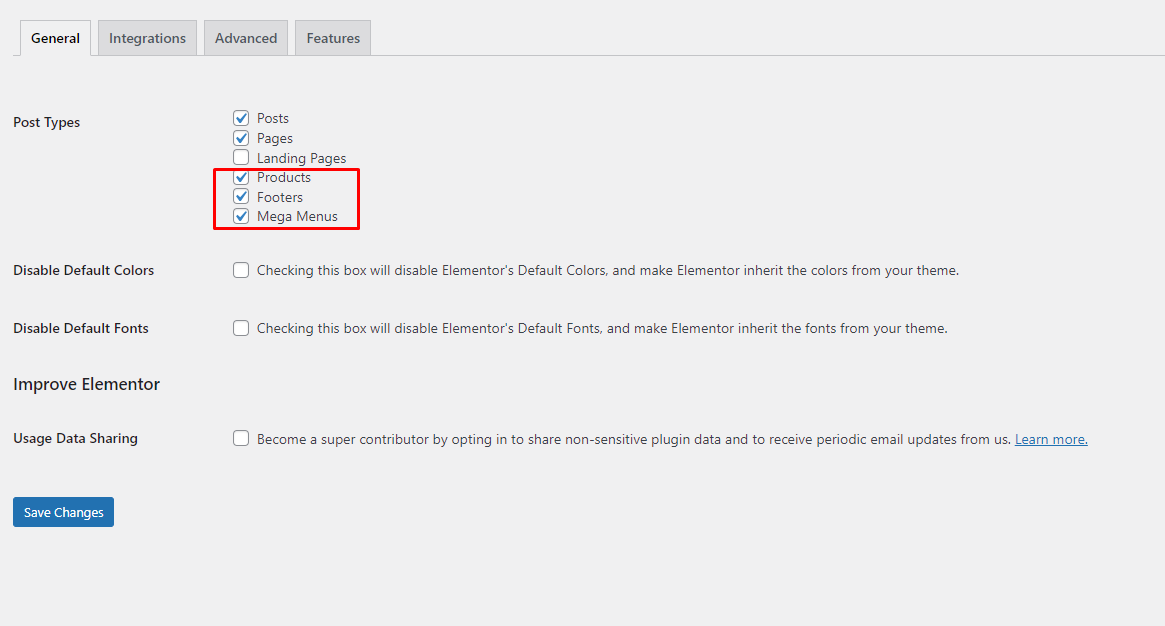
1. To enable Elementor Builder, go to Dashboard > Elementor > Settings. There, you will find a list of post types that you can edit with Elementor. Check the ones that you want to use Elementor for and save your changes.


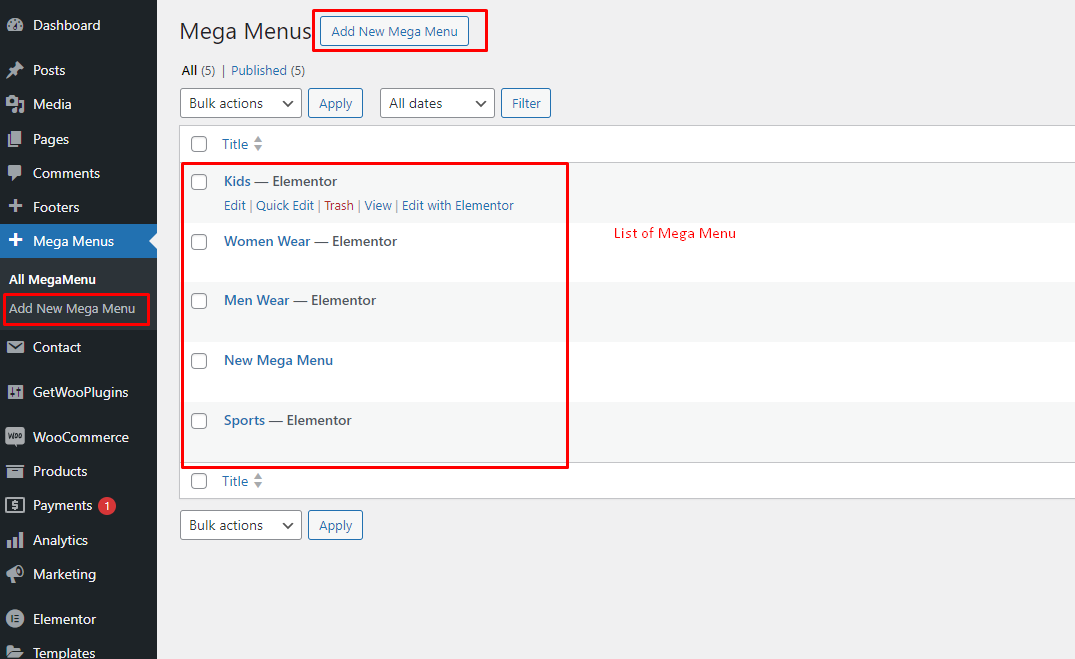
2. Navigate to Dashboard > Mega Menus and Create Add New Mega Menu

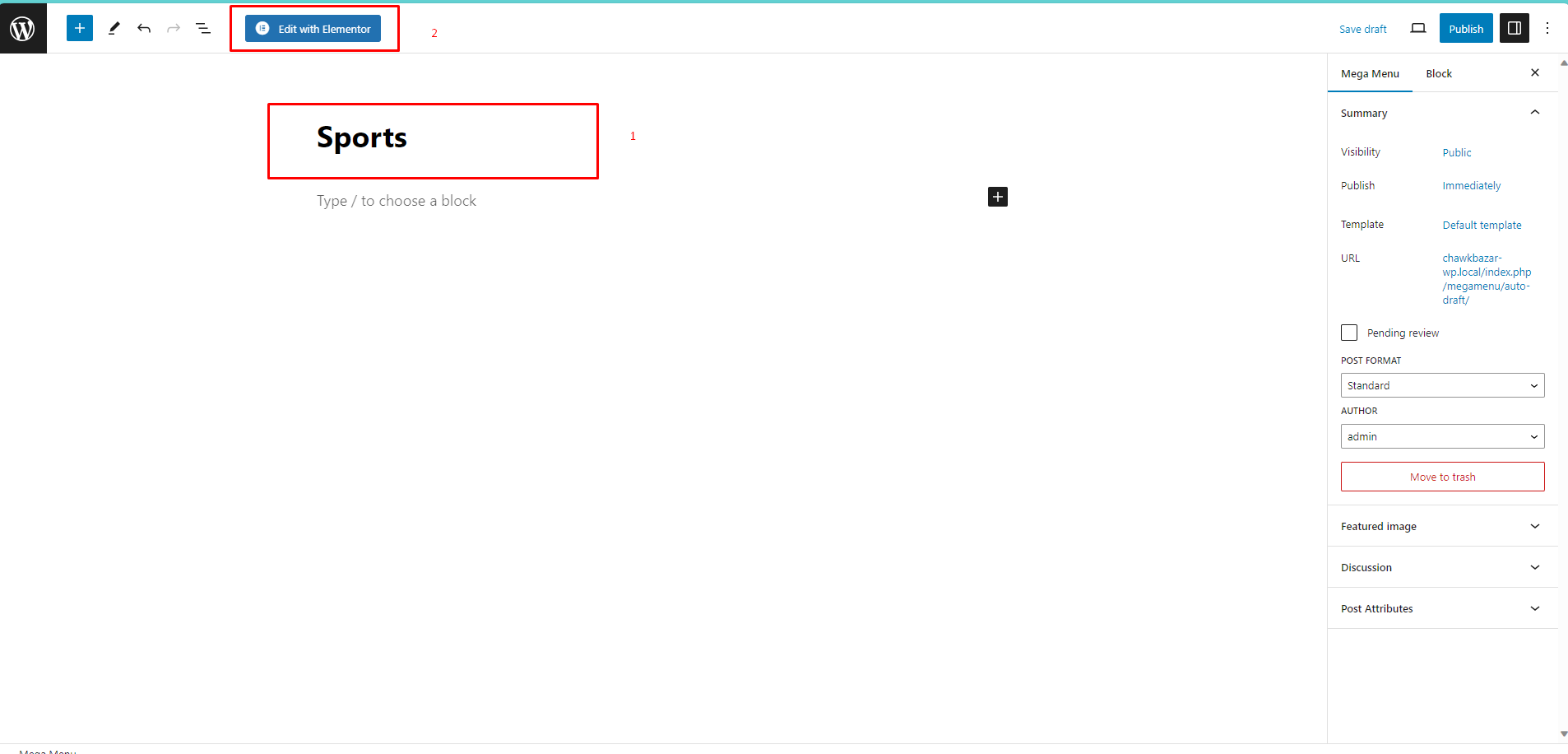
3. Give a Title for your Mega Menu and Click Edit with Elementor

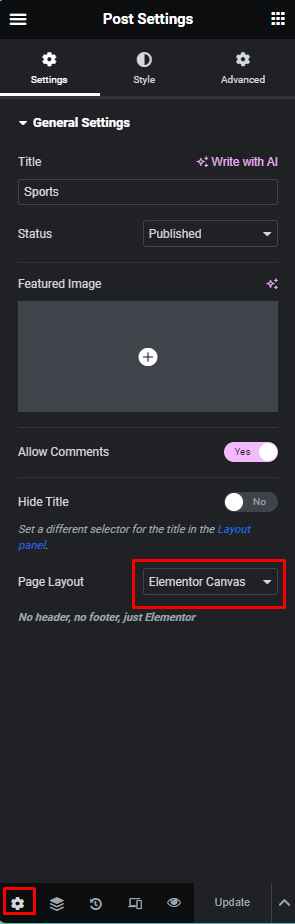
4. Set your Page Layout with Elementor Canvas

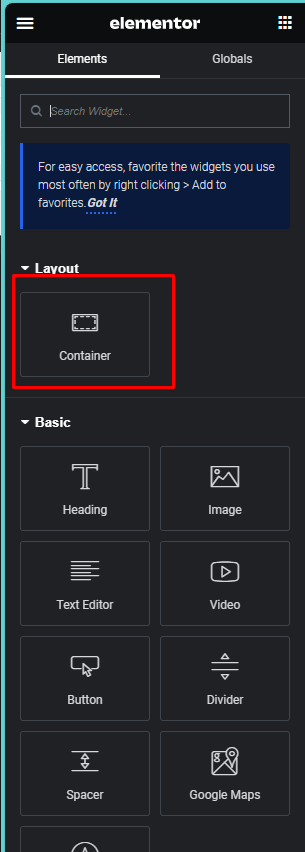
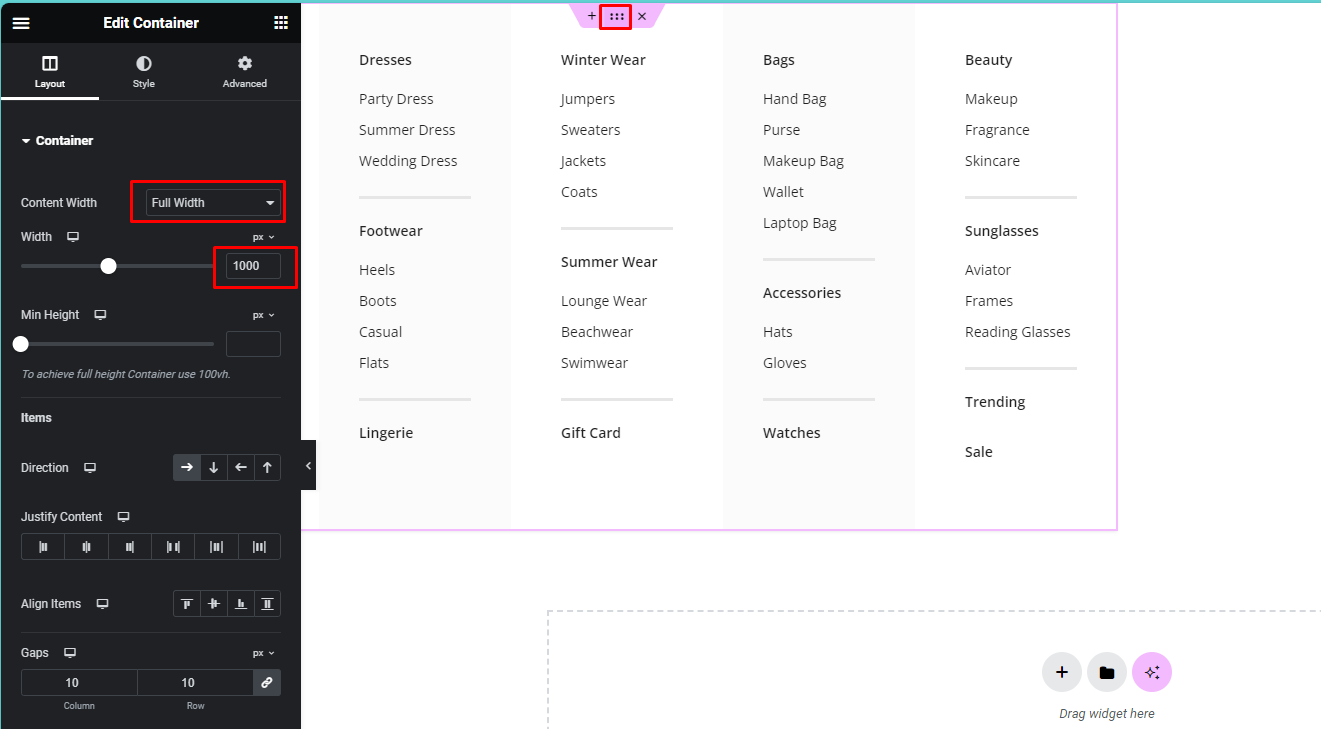
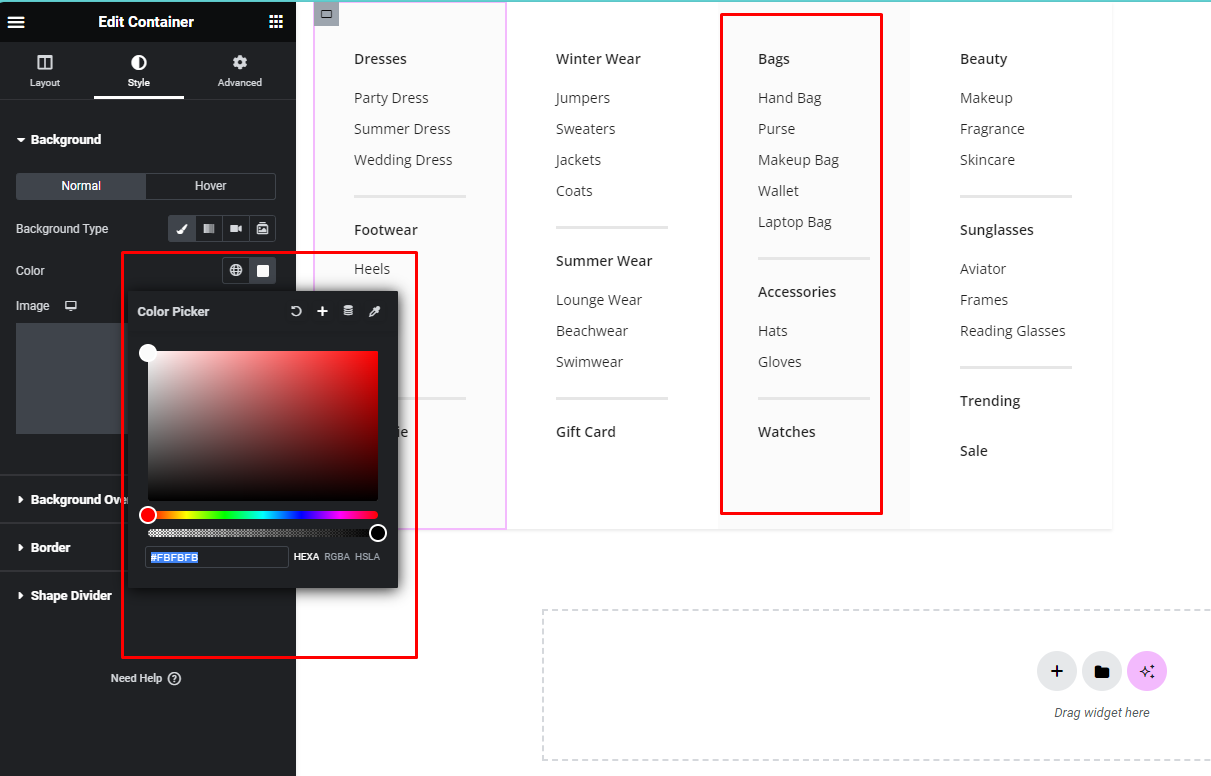
5. Now Drag and Drop Container Widget and Set Content width is Full Width and also set Width 1000px or your prefer value. Also Set BG Color, See the Screenshot.



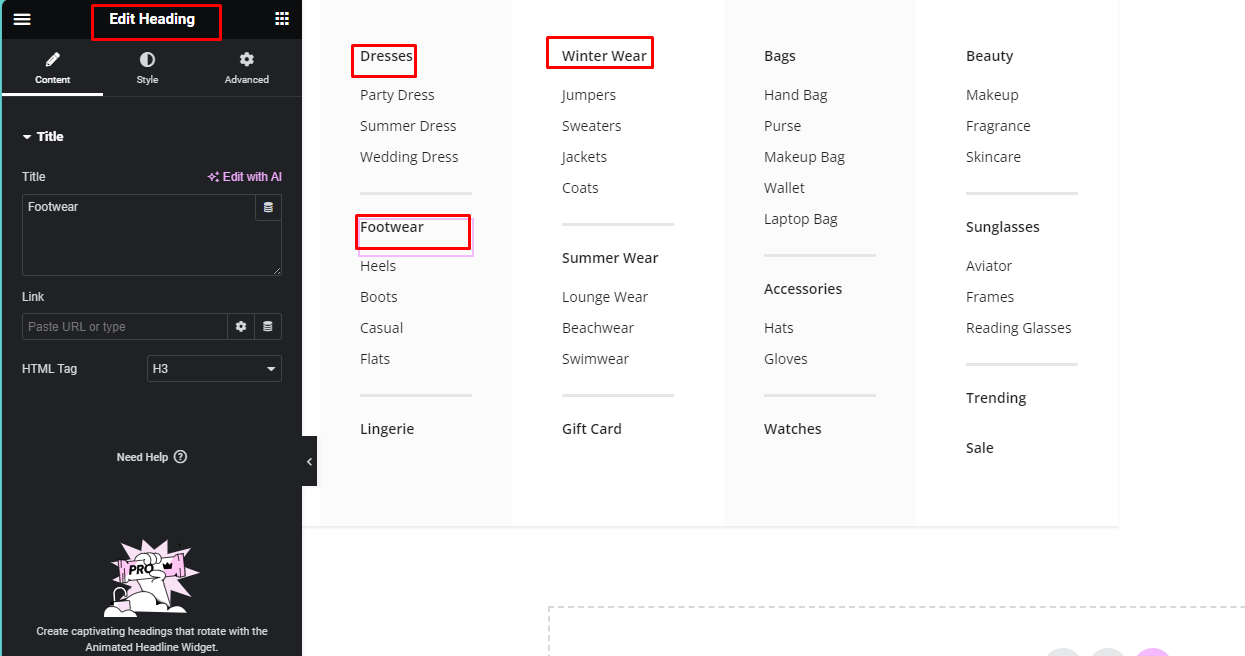
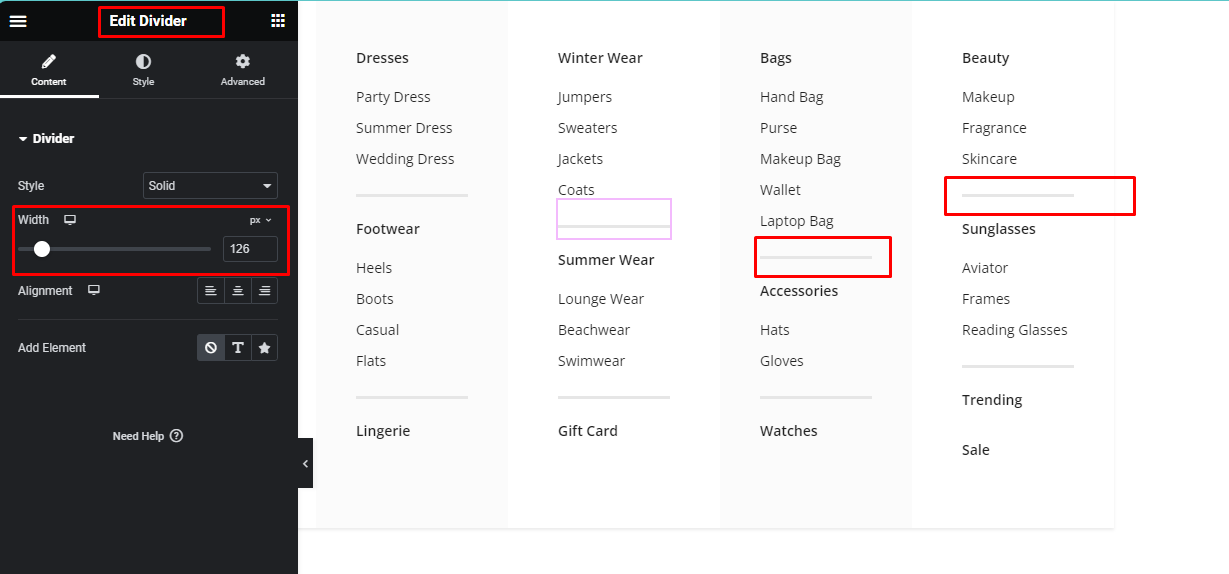
6. Now Drag and Drop your prefer widget. In Example We using Heading, Icon List and divider Widget. and Update this Page.

![]()

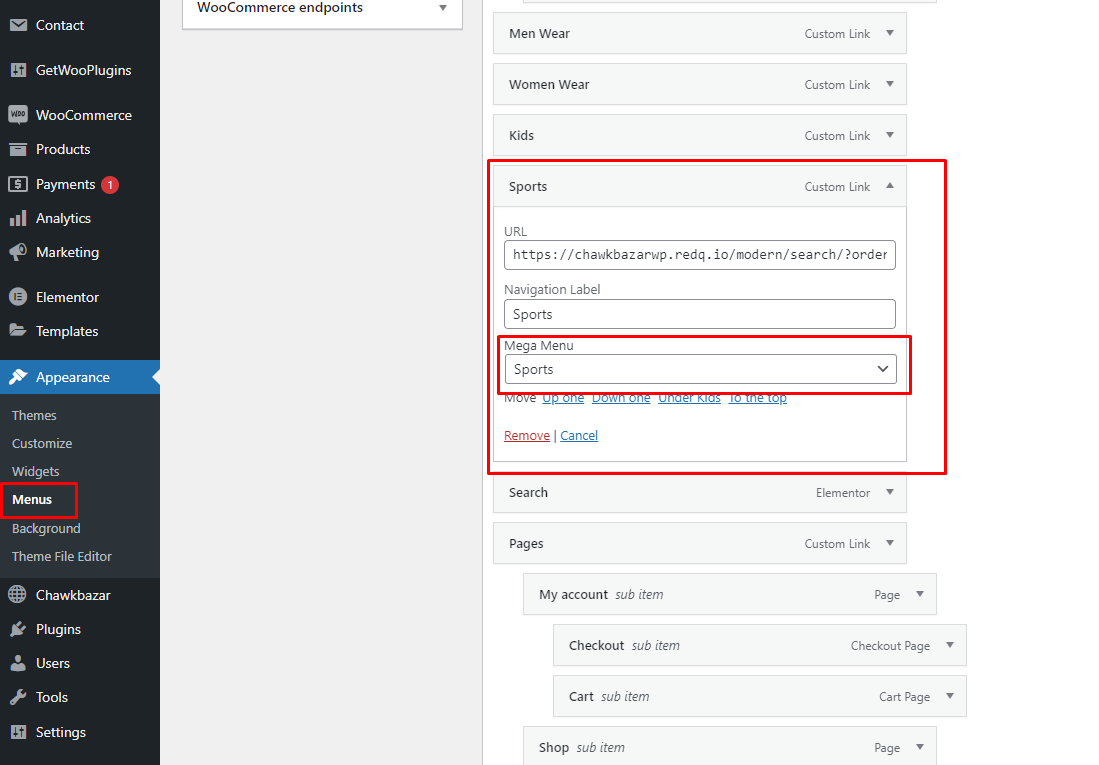
7. Now Set Your Custom Mega Menu. Go to Dashboard -> Appearance -> Menus

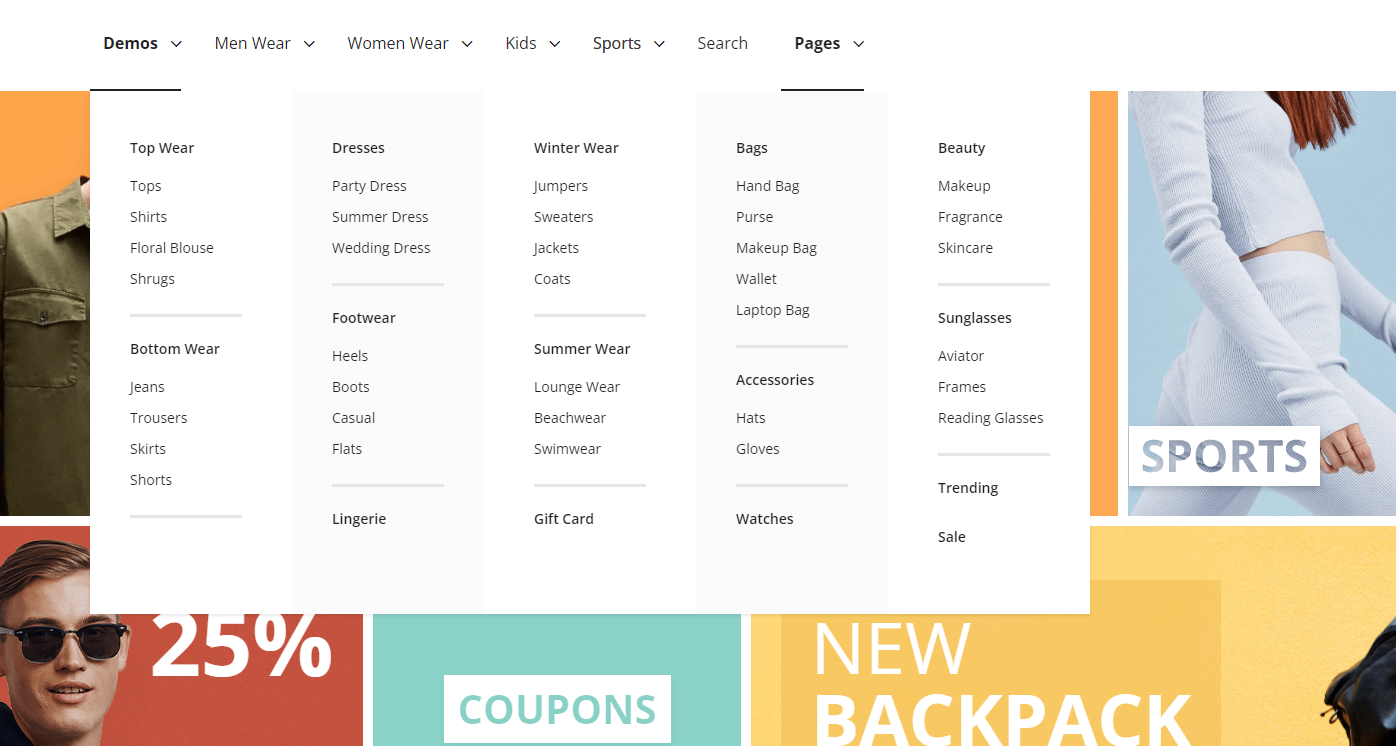
Frontend Preview