App Block
App Block Widget
This is a summary of how to use the App Block widget in Elementor. The App Block widget lets you create a section to showcase an app with its name, description, preview image and download links. You can customize the appearance and functionality of the widget using the Content and Style tabs.
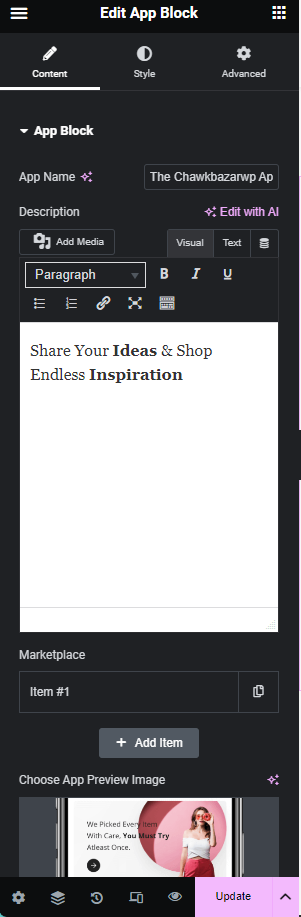
The Content tab has several options to control the app information, such as:
- App Name: Enter the name of the app you want to display.
- App Description: Enter a brief description of the app and its features.
- App Preview Image: Upload or select an image that shows the app interface or logo.
- Repeater: Add as many items as you want to display different download links for the app. For each item, you can upload an image (such as a QR code or a platform icon) and set a link URL.
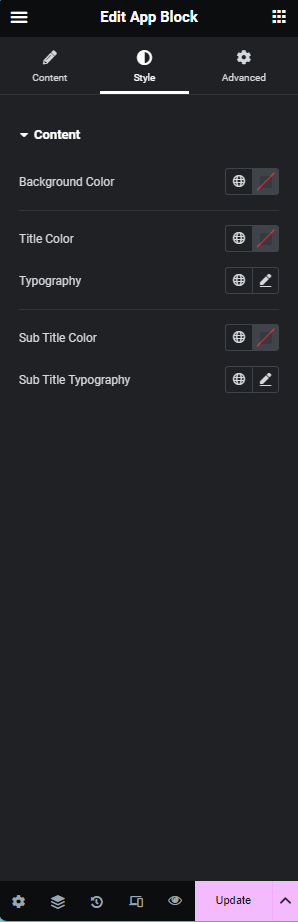
The Style tab has various options to control the design and layout of the widget, such as:
- Typography: Adjust the font, size, color and style of the app name and description.
- Color: Set the Color for Content.
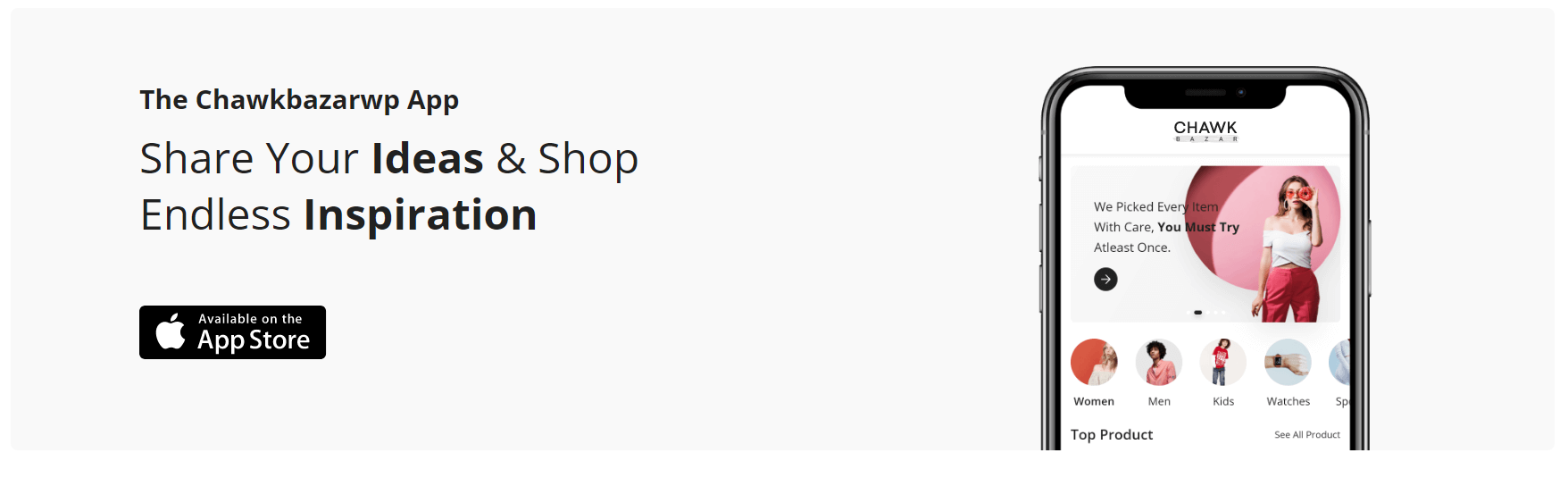
Frontend Preview

Content and Style Controls