Support Block
Support Block
Overview
The Support Block Widget in Elementor is a versatile element designed to create visually appealing support sections on your website. It provides multiple controllers for dynamic customization, including Heading Description, Image, Button with Link, and a Style Controller for personalized styling.
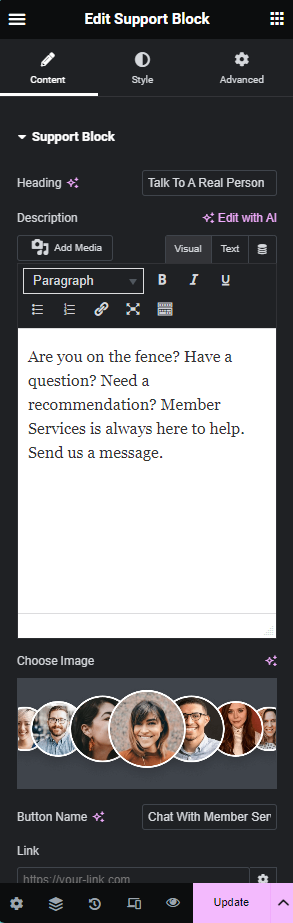
Controllers
-
Heading Description Controller: This controller allows you to set the main heading and a descriptive text for the support block. It provides flexibility in presenting information to your audience.
-
Image Controller: The Image Controller enables you to add an image to the support block, enhancing visual appeal and making the content more engaging.
-
Button with Link Controller: This controller allows you to include a button within the support block. You can customize the button text and provide a link, making it easy for users to take specific actions.
-
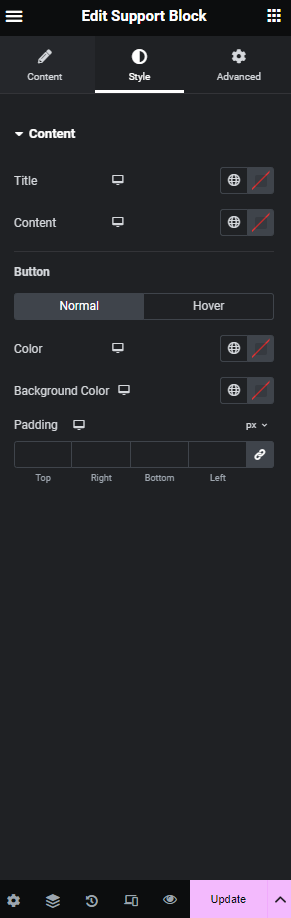
Customize with Style Controller: The Customize with Style Controller provides options to style the support block elements, including the heading, description, image, and button. This ensures a cohesive and visually pleasing design.
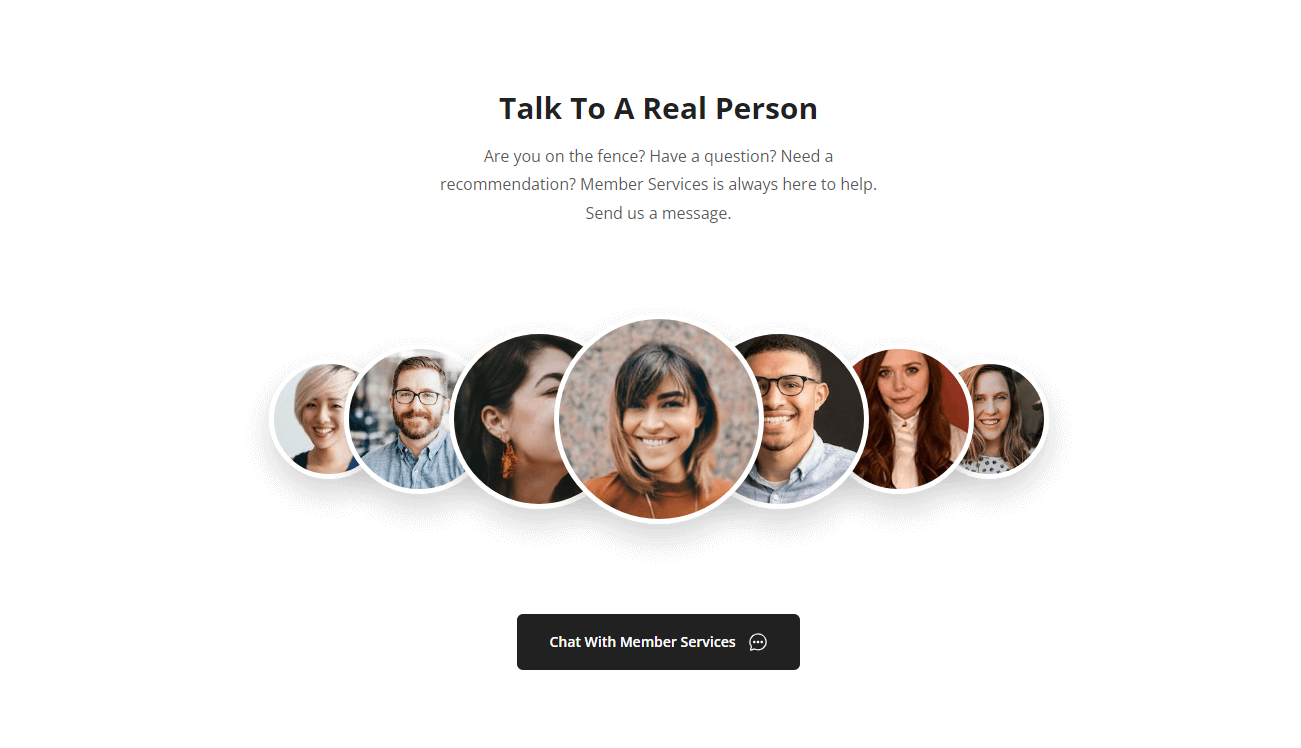
Frontend Preview

Content and Style Controls